Glossary of the must-know common words in UX/UI
Half the battle is already won if you don’t have to juggle through your dictionary to search for the meanings of technical jargons. Isn’t it? If you are new to the world of user experience, understanding the terminology in a super-easy way can make things a cakewalk for you.
You no longer have to scratch your head to get everything you might be looking for. All you need to do is start using these terms frequently so that you can understand their meaning in a better way.
We will keep it simple so that it becomes easy for you to understand and comprehend. If you have been struggling to interpret the technical terms correctly, then you are at the right place.
Why Do You Need To Know the UX/UI Terminology?
You might be familiarized with hearing a lot of new terms and acronyms in UX/UI design space. But, have you ever wondered as to why you need to be thorough with your list of most commonly used words?
Well, the reason is simple. You are bound to feel disconnected while discussing the project with the client if half the terms during the discussion are greek to you. The twisted terms can make you grow crazy if you will fail to understand its proper usability. Treading into a new industry without knowing its basics can turn out to be a nightmare. Don’t worry; you will sail through if you are willing to invest your energy in understanding these important UX/UI words.
This compiled easy-to-understand list will extensively cover all that falls under
“Research & Idealization”.
Gear up before you decide to choose this promising career path!!!!
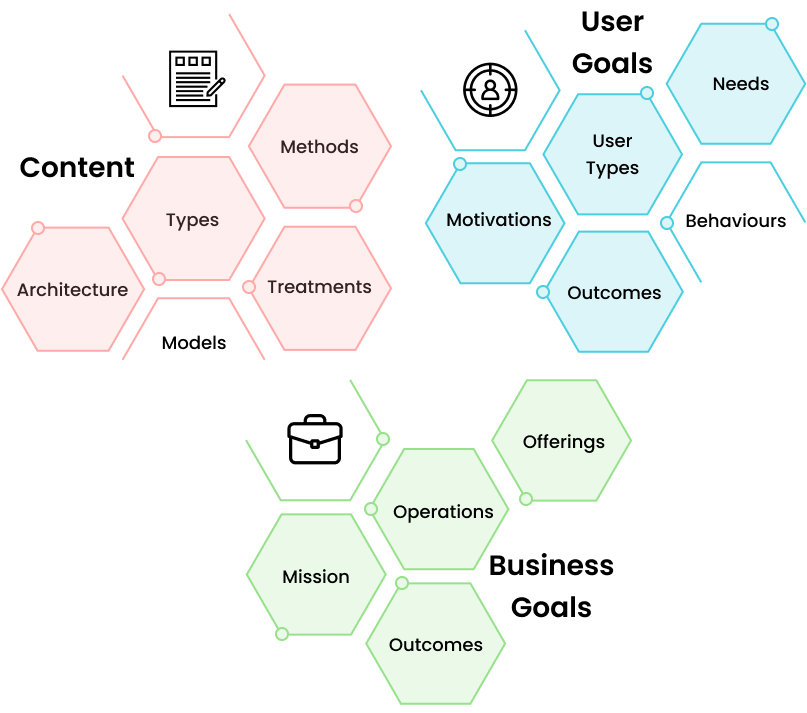
Research + Ideate: User Groups, User Research, User Scenarios, User Stories, Task Analysis, Card Sorting, Stakeholders, UX Strategy, KWHL Chart, User Journey Mapping, Problem Statement, Empathy Map, User Persona, Pain-Points, User Flows, KPI, ROI, Site Map, Information Architecture, Metaphor.
User Group

User Group is defined as a group of individuals who possess similar psychological traits. To understand the nuances in your industry, you need to closely study the behavior, tastes, motivations and pain points of a set of people who would be keen to use your product. Hence, innovative designing solutions are crafted keeping this user group in mind. It plays a crucial role in helping the company understanding its target audience’s psyche.
Supposedly, you wish to outweigh your competitors in terms of selling a product. But, you cannot be successful unless you know your target audience well. Therefore, to stay ahead in the competition, you need to be willing to do your research part well. This would include monitoring the preferences and interests of your target audience.
User Research / UX Research

UX research involves carrying out a systematic investigation in order to understand the users perspective for the design process. Gathering valuable information from users can be done using various qualitative and quantitative methods by employing varied techniques, methodologies, tools and more.
Interpreting collected data can become easy with this organized study which would involve using various methods like Focus Group Interview, Personal Interview, Persona, Task Analysis, Ethnographic research and more.
Card sorting

Card Sorting is a unique and inexpensive method which helps you to design website navigation paths, menu structure, workflow and information architecture in an organized manner. In order to ensure a user-friendly experience, this tool is used to predict emerging trends of customer preferences and interests.Supposedly, you decide to create a website to sell your products and services. But, it won’t work out until you are familiar with what your users might be looking for. You cannot shoot an arrow into the air without knowing your users. Isn’t it? In such a scenario, the
card sorting technique can come to your rescue. Its simple approach revolves around conducting a thorough research through pieces of cards or online tools to understand as to how your users structure the content on the website. This can give you a peep into your users’ expectations. Some other benefits include quick and easy execution without much investment of time.
User Persona

Personas are fictional characters which are created based upon the user research to represent different user types to target a particular product, service or site. They are well analyzed and well-defined archetypes which are replicas of users.
They play an instrumental role in helping you make informed decisions based on user preferences. Building effective personas can ensure an interactive user experience. Adding a human touch to these model characters will thus allow you to market the products or services.
Now, let us take a simple example to understand this concept. You desire to launch a new product in the market. But, you are not sure about strategies which you can adopt to reach your target audience. In such a scenario, you can create a persona which can be used as a communication tool to pitch your product or service in an effective way. In this way, you can use the persona to leverage your business.
User Scenario

User scenarios can give a peep into the minds of the users by predicting the patterns of how they will interact with your mobile application or website. Ensuring excellent user experience should be the priority and it can only be achieved if you are willing to walk an extra mile to understand the end goal of your target audience.
User scenarios can help the designers understand the psyche of users interacting with a design on the website. Various scenarios can help you find the best solution for the user’s problems. Chart out various scenario possibilities to ensure a hassle-free experience for the users.
Stakeholders

Stakeholders play an instrumental role in planning when it comes to UX design.
Stakeholders are a set of individuals who have a vested interest in a certain product. They are also the key decision-makers and help in the proper implementation of ideas. They can be divided into three main categories :
- Business: This category includes upper management, product managers, salespeople, etc.
- Engineer: This category includes developers, technical support and quality assurance people.
- UX People: This category includes researchers, designers and technical writers.
Ux strategy

UX strategy is an approach or plan of action to achieve the end goal for the product. It aims at solving the problems of the end-user efficiently and accurately. Several effective approaches include planning, validating ideas, testing and researching.
With the change in user behavior and preferences, the adoption of new features and tools is essential to keep pace with changing technological trends. Hence, a rigorous and full proof UX strategy can help you stay ahead of your competitors by predicting your user’s needs.
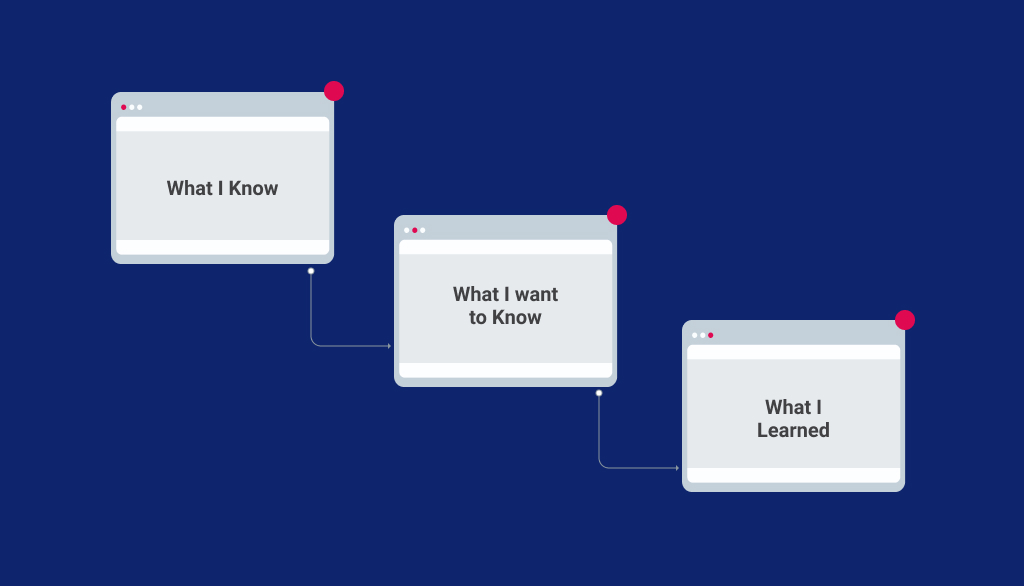
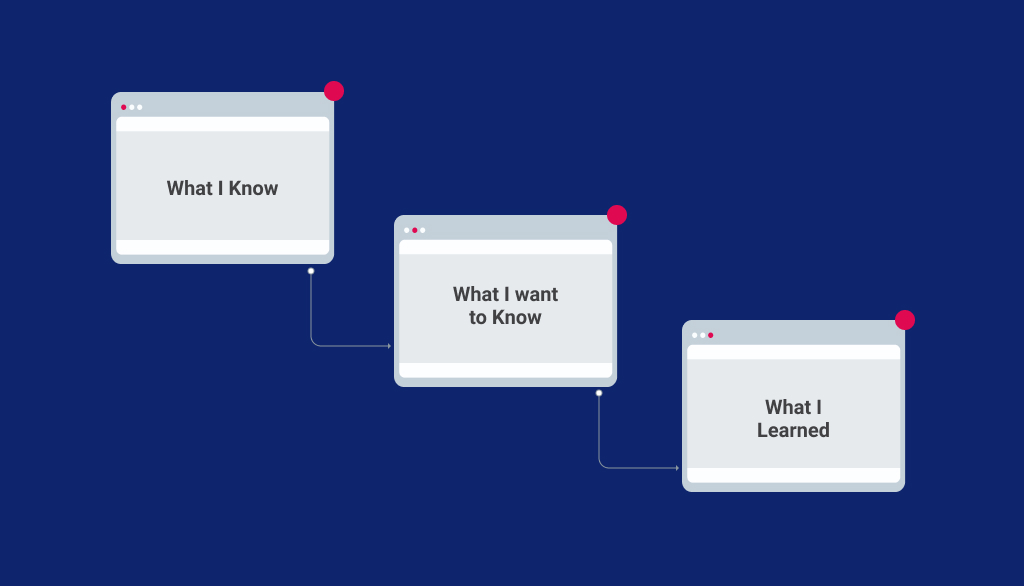
KWHL Chart

It is one of the initial steps which involves organizing the research data in four major categories. Extensive research is important to understand what your users might be looking for.
K – stands for what you already KNOW about the product.
It includes as to what prior knowledge you have regarding the product.
W – stands for what you WANT to learn.
It includes what is the intention and goal of the user while interacting with a product.
H – stands for figuring out HOW you can learn more about the product.
L – stands for figuring out HOW you can learn more about the product.
User Journey Mapping

User Journey Mapping captures the experience of a user’s interaction with a product.
It also gives an insight into the emotions of the users based on their end goals and motivations. Following a user-centric approach is important to ensure excellent customer experience. Hence,
user journey map bridges the gap between a brand and individual across different channels.
The main steps involved in user journey mapping are :
- Choosing a scope
- Creating an interactive user persona
- Defining user expectations and scenario
- Creating an elaborate list of touch-points
- Paying attention to user intention
– Motivation
– Channels
– Actions
– Pain Points
- Sketching the journey
- Evaluating the user’s emotional state during the interaction process
- Validating user journey
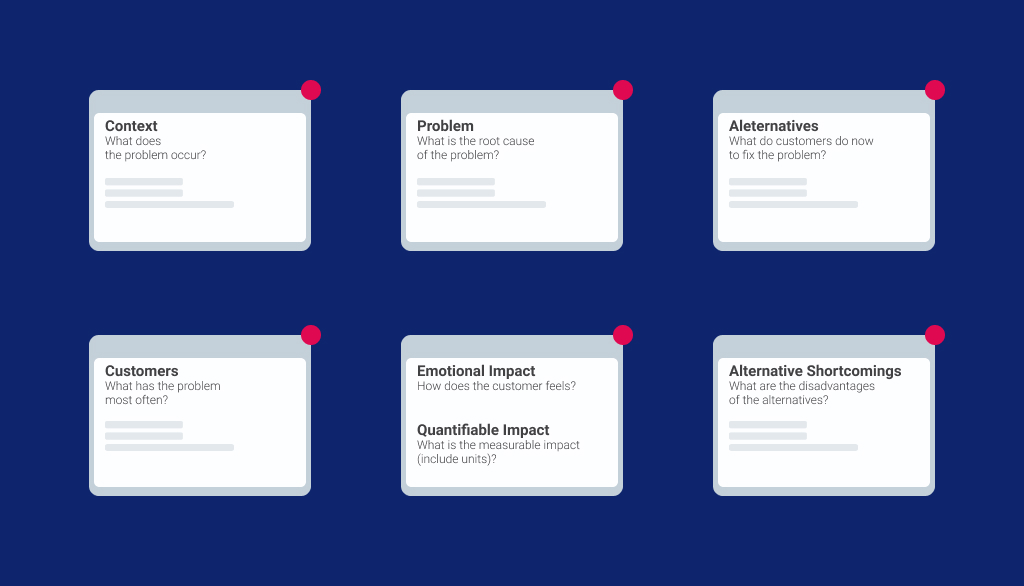
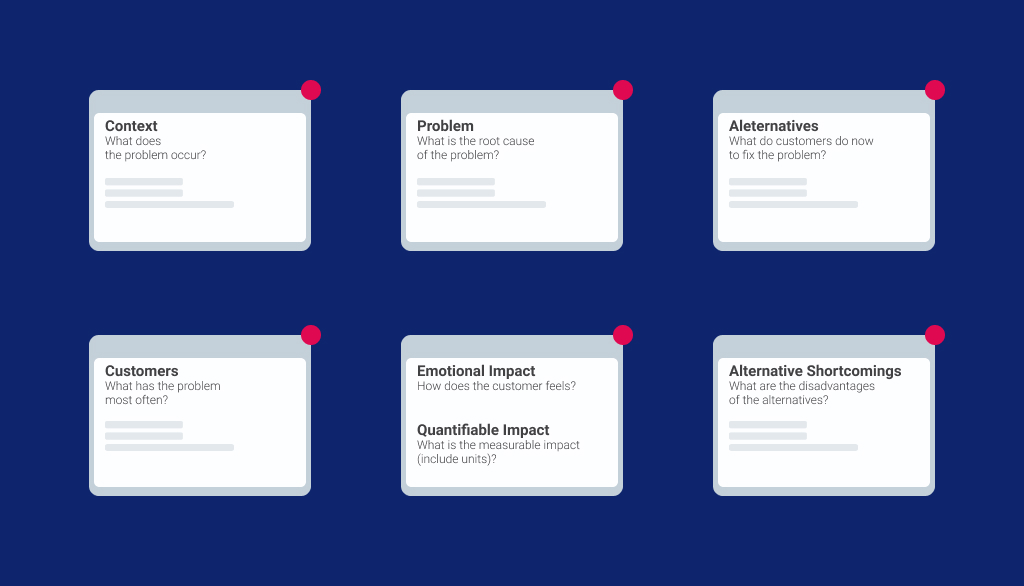
Problem Statement

Problem statement is an integral part of UX Design.
Problem statement makes room for brainstorming ideas and channeling them in a single direction. It aims at giving a precise description of the problem and guides the team to focus on the key areas.
Problem statement requires you to synthesize your user observation from the very beginning. It also gives the idealization process a head start in the right direction. It is a combination of certain processes including empathizing, analyzing, synthesizing, prototyping and testing. Creating a
problem statement is thus a non-linear process.
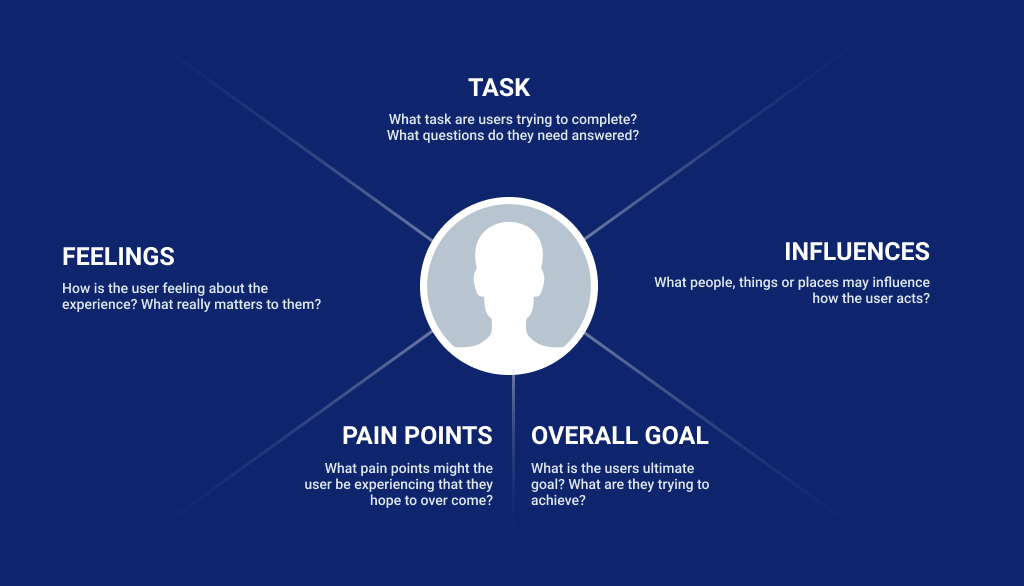
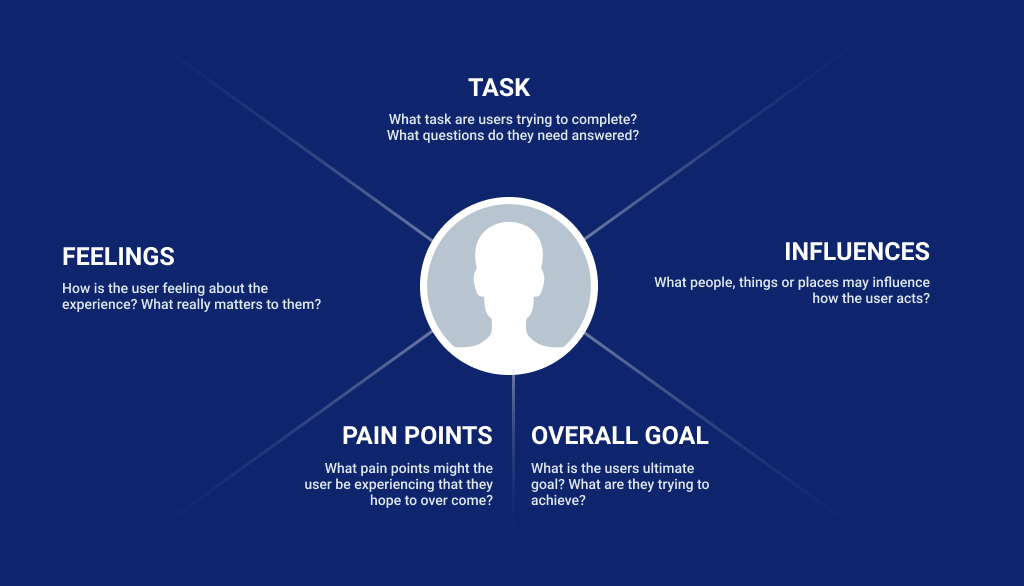
Empathy Maps

Empathy map is a collaborative tool which is used to gain deeper insights about the customers. It involves using various techniques to evaluate the attitude and behavior of the target user. It bridges the gap between what customers really want and what you think they want. Hence, crafting specific user experiences becomes easy for designers. It revolves around four basic key traits which include what the user says, does, thinks and feels.
It is one of the initial steps of the designing process which relies on “customer first” philosophy. It will allow you to understand the following about the user:
- Feelings: How is the overall experience of the user?
- Tasks: What type of tasks is the user trying to accomplish?
- Influences: What are the things or people governing the decisions of the user?
- Pain Points: What are the pain points which user wishes to overcome? What are their hidden fears and anxieties?
- Goals: What is the ultimate goal of the user and what is he trying to achieve?
User flows

User flow refers to a series of steps which are performed by a user to complete a task efficiently on a website or app. Simplifying the overall process for the users can give an edge to your business. Delivering what the user wants most effectively is what can help websites get the best results.
Now, let us understand this with an example. Supposedly, the end goal of the user is to buy a product on a website. Now, this can be done using various methods. The simplest of the ways would be adding the item on the cart and complete the purchase from the checkout screen. There could be other permutations and combinations to buy a product on the website. Hence, user flow aims at improvising the navigational flow for hassle-free user experience.
KPI

KPI is a key indicator which can be used for tracking the progress towards user experience related goals. Measuring human behavior related metrics can be a tough task as it involves checking the overall satisfaction levels of the users. Some of these important quantitative and qualitative metrics include :
Quantitative:
- Task success rate: Percentage of tasks completed by the target user accurately
- Time on task: Amount of time taken to complete the task
- Use of search vs. navigation: Tracking the number of users who accomplished the task using search vs the number of users who completed the task using the navigation
- User error rate : Errors can be essentially useful for scrutinizing user performance
- System Usability Scale (SUS): It assesses the usability of an app or product by the user
Qualitative :
- These factors take into account overall satisfaction and reported expectation and performance of the product
ROI
Return On Investment is an essential metric for product owners at the time of design and development of a product. It helps an investor to calculate profit on the investment made on product designing. Some of the great UX indicators include higher sales, customer engagements and better customer loyalty. ROI for user experience has certain main elements that must be taken into account. They can be categorized into two categories:
- Hard Elements: These elements include lead generations, conversion or acquisition, viral referrals, channel migration, retention, targeted traffic, cost savings and employee productivity.
- Soft Elements: Customer engagement, satisfaction, engagement, awareness, ethics, loyalty to brand, utilization and product adoption are considered while calculating ROI for UX Design.
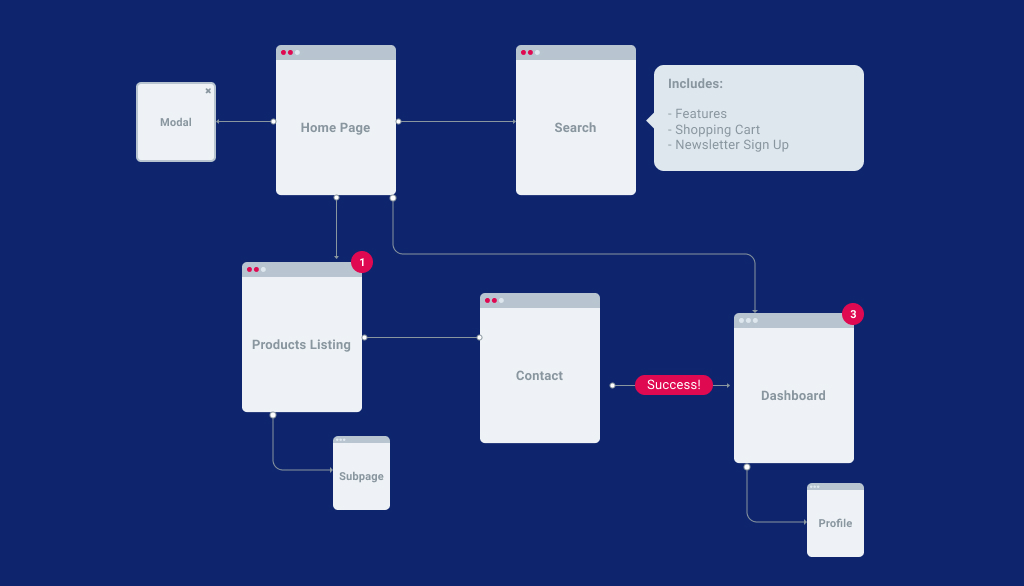
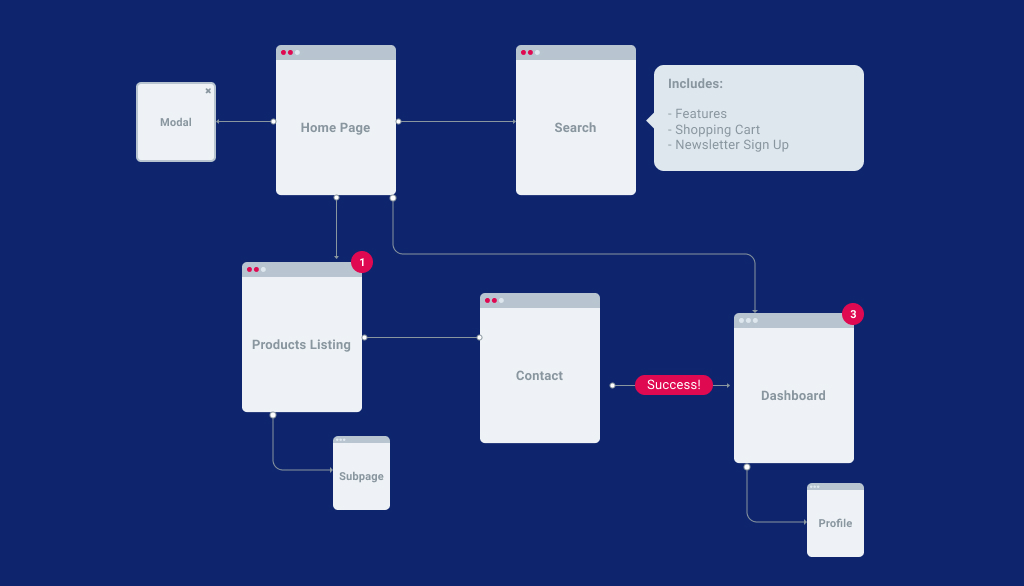
Sitemap
Sitemap acts as a guiding document for users and helps them to navigate through the website easily. It basically depicts how various sections on the website will be linked together. It shows how different pages, subsections and sections will be represented on the website.
Having an initial sitemap is important to ease out the navigation process for the users. There are innumerable ways of creating sitemaps though the approach can vary according to your preferences and requirements.
Let us understand this with the help of an example. Supposedly, you wish to build an e-commerce website. Its ultimate aim will be to sell products. In this scenario, your sitemap should be displaying pages and product indices on the top of the hierarchy. This would ensure easy navigation for visitors and they will be able to see where they need to go immediately without any hassles.

Information Architecture
Information Architecture is the science used by the experts for structuring content on the website. A user must be able to find out the required information with minimum interventions and clicks.
It is essential to arrange the parts on the website or application properly to ensure a great user experience. Several important aspects of information architecture include functionality, interaction, visual elements, navigation and more.
Metaphor

Metaphors in UX design are used for solving certain issues creatively by using real-world terms. It goes beyond the literal meaning of the word to communicate certain actions.
Let us understand this with the help of an example. Trash Can image is delegated to “delete” option and is named as “recycle bin” in windows. Such metaphors make technological designs more relatable and easy to use.
User Stories

User Stories are used in design processes to enable a designer to understand the psyche of the user. It involves conducting qualitative research to get information about what users might be looking for. Creating engaging stories is thus an important part of the research process.
Interesting stories can play an instrumental role in creating effective solutions according to the user’s daily activities. They can also be integrated with personas. They can be represented in the form of visualized storyboards, short stories, written stories and more.
Stay tuned for the next article which would give you a peep into another set of curated acronyms. Feel free to reach out to us for any doubts and queries. We will be happy to help!!!
Thanks to Ashay, Amar, Laksha and Prismic Team for contributing their efforts & Special thanks to Vigisha for enhancing the reading experience of this article.