Steps to conduct research at different level to make informed decisions
This article is continuation of series and first part of this article can be found here
In the first part of this article, we addressed the need of a requirement gathering, analysis in the discovery phase. This article will focus on different steps involved in discovery and how they impact on the UX projects.
As a part of Discovery Phase, a typical UX UI Project involves the following steps.
1. Talking with stakeholders & gathering information
Any design exercise (rather any project) should start with talking to the people who are responsible & involved in different areas of the product. Primary stakeholders are C level executives who are responsible for the business side, the product manager, marketing managers, support team lead/manager, developers, client servicing manager etc.

A quick introduction & project requirement brief is a good start for this step. In my practice, I always believe in knowing the stakeholders personally i.e. understanding from where they are coming in the context of project need. Your understanding of the business requirement, knowing the stakeholder little on a personal level & synergy with them, sets a comfortable environment. A typical set of primary questions helps us to understand the multifaceted structure of a requirement or problem. It’s a very important step and your first chance to understand the business side, their problems, expectations & goals from their perspective.
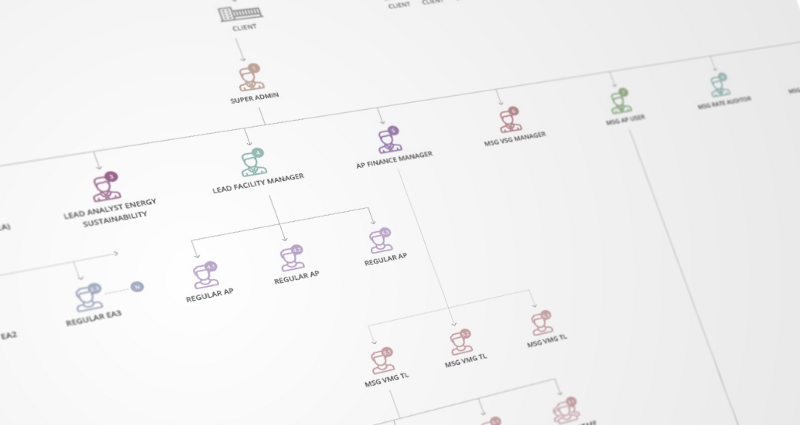
2. Understanding the organization structure
In every product, there is an involvement of employees in production & in servicing areas. Businesses have their own hierarchies, roles & responsibility assigned to each with the relevance of the product. Knowing the organization structure and how the tasks (in the context of product development or usage) are distributed in different roles, reveals the operational challenges, pain points & missing connecting dots.

Form design perspective, the design team should know how a business is linked to the product or application. If design team is designing administrator side (like member management), they must understand the support department structure & challenges. Sometimes, in my experience, I noticed that businesses found some basic issues in their structure and how its linked to the products. Like few roles are missing, few roles combined irrespective of their context of use etc.
3. Business & competitive analysis
Business has some very critical challenges & limitations those needs consideration before planning for solution and strategy. Knowing the client’s business helps design team to get the business vision and empathize all the challenges with its limitation.
Competitors research and study gives design team fast forward approach. To know, understand what others (in the same line of business) are doing & how they are doing. It’s always good to learn from examples those are readily available. It also helps the team to identify and figure out what & how we can differentiate our experience from competitors. Depending on the need and time available, one can dive deeper in this analysis & research method as identified.
4. User research: identifying user types, personas & profile
“Empathy” you will hear this word frequently from designers or design school students. User Research is very important part of the discovery phase. It provides a right perspective designer with precise context.
The design team can only design better if they really know who is going to use it, how and when. Identifying the real users & their types, narrow down the focus of designing activity. The outcome of this step is we know the priority of users & their types. Also, we can easily allocate the functions & task between them.

Personas with the profile details add further clarity. Like understanding their Geography, Background, Culture, Profession, Goals, Environment, his/her typical daily routine activity etc. Once we identify different personas it helps us to draft user stories, document & use cases to bring more contextual clarity to the project.
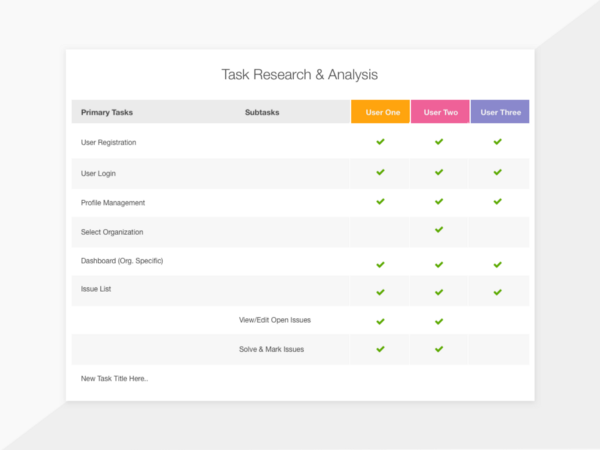
5. Task analysis
This step could be fairly time taking depending on the complexity & depth of usage of the product or application. Task analysis is a step where project team gets to know all the touch points where the user interacts with the product/application. It’s basically users needs & expectation which are converted into functions. Understanding the importance & priority of every function from a different user point of view is crucial. It acts a foundational activity in laying out the information architecture and navigation system.

Task analysis not only helps designing team but also the product owners to get the deep insight into the reality of usage of functional features & their importance. At the end of the task analysis, both design team and businesses can see somewhat blur picture of project scope, approximate volume of work and there by an approximate timeline. The assumptions in this phase what one can make are more accurate than one who does it without performing this. The drawback of avoiding this step can lead to spending more time on the less important part of the product or not paying enough attention to important things for its users.
The drawback of avoiding this step can lead to spending more time on the less important part of the product or not paying enough attention to important things for its users.
6. UX audit & heuristic evaluation: reviewing the existing application
In many cases, design team often perform this step much earlier, before analysis of business competition, user & tasks. However, based on my experience, without getting into real context and empathy, audit or heuristic evaluation can not be effective. In some general or common applications, it’s ok to do it earlier. However complex enterprise applications which have its own breadth &
In some general or common applications, it’s ok to do it earlier. However complex enterprise applications which have its own breadth & depth can be only audited precisely when an auditor has the fair knowledge of the domain, application, different users and use case scenarios. For e.g. Energy management, internal applications of banks, share market, medical research, Security & Defense (government) etc.
Complete UX Audit could be a lengthy process depending on how one needs to perform it. Heuristic evaluation is the step where an expert in user experience quickly evaluates the usability & other issues in the application. In the same step, UX expert may prepare a list of seen problems & possible solutions or enhancements.
Heuristic evaluation is a fast, quick and comparatively less expensive method as compared to the detailed discovery phase. (charges of UX experts are high as they are seniors in most cases)
Note: UX Audit or heuristic evaluation could be a part of detailed discovery process or can be performed as a stand alone activity. Again it’s a business call how to identify the need of the situation & selection of appropriate choice. UX expert can contribute in making decision making about
7. Brainstorming: UX team & different departments in the organization

Brainstorm should not be a noise, it’s an opportunity to think through the findings team got so far. It also helps entire team to absorb the important information to gain further clarity. Different issues & options are inspected by different people from a different angle. And then gather to figure common point before they move ahead. Finalizing the strategy and approach for the design project need solid inputs. How we are planning the activities, what we are prioritizing and why we are doing it — these are all which forms the Strategy document. Sometimes strategy prepared separately or can be part of other master documents. In some cases requirement analysis, strategy & solution documents are more time to consume & expensive than the project execution itself.
Sometimes strategy prepared separately or can be part of other master documents. In some cases requirement analysis, strategy & solution documents are more time to consume & expensive than the project execution itself.
8. Information architecture & navigation system
Organizing & structuring the content in an effective way, labeling to make them easily findable. Information architecture matters and its one of the primary strength (or could be a weakness) of any product or website.

Once the context is set with business information, priorities, users, profiles, tasks etc. Its the time to think about IA (Information Architecture)
Good information architecture not only enable user to find the appropriate information quickly
but also make them feel empowered while performing a particular task in the application in a much smoother way.
9. Strategy
If you notice, by following the above steps, the big picture is already getting in shape. A product design team can now figure out the strategy if they understand the business goals, users persona’s & stories, technological constraint, critical success factors, competition, priorities etc.
A method or plan to achieve the desired result by performing a specific action at a particular time is what we can define as a strategy.
The strategy consists of all these points which are especially focused on “What” we are going to do and “How” should it be approached & measured.
10. Document finalizing & sign off

Any meeting or exercise is complete if we do not have a solid action plan. And a solid action plan should not get into execution unless it is agreed by decision makers. Getting an agreement on what and how the further execution will be handled with a delivery schedule is important to avoid future conflicts. In this steps along with the project scope, strategy, solutions, timelines, deliverables, commercials & other terms to be documented and agreed in black and white. It is always best to face any type of conflicts or gaps earlier than the later stage.
Note: In depth research & analysis in discovery phase are the right fit for mid size, big & complex applications. Here the challenges are critical & expectations are very high. Expecting high & accurate results without in depth discovery is not a realistic expectation. The shallow approach in discovery has its pitfalls. However simpler and smaller products may adapt it depending on the time constraint.
In the above article, I have tried to mention all those points what I have experienced and remember in my design career. Of course, there is no specific step or method that is fit for every project. As we know it’s an iterative exercise.
More we DO, more we LEARN. More we are AWARE while doing, there we achieve the balance!
I would love to hear your experiences, feedback & comments. If you have any question or think we need a quick talk about your ideas, I am eager to get connected. You can contact me via Twitter or LinkedIn or through our company website Prismic Reflections®