In the digital marketing landscape, landing pages play a pivotal role in converting visitors into leads or customers. A well-designed landing page can significantly boost your conversion rates. Following are the essential elements and best practices for designing landing pages that convert effectively.
.
Understanding the Purpose of a Landing Page
A landing page is a standalone web page created specifically for a marketing campaign. It is where a visitor “lands” after clicking on a link in an email, ad, or other digital location. Unlike other web pages, a landing page is designed with a single focused objective – a call to action (CTA).

Key Objectives of a Landing Page:
- Lead Generation: If the training data includes biased information (e.g., past hiring data that favoured certain demographics), the AI might learn and perpetuate these biases, leading to unfair hiring practices.
- Sales: Encouraging visitors to make a purchase.
- Event Registration: Signing up visitors for webinars, events, or trials.
- Promotion: Highlighting a special offer or product.
Essential Elements of a High-Converting Landing Page
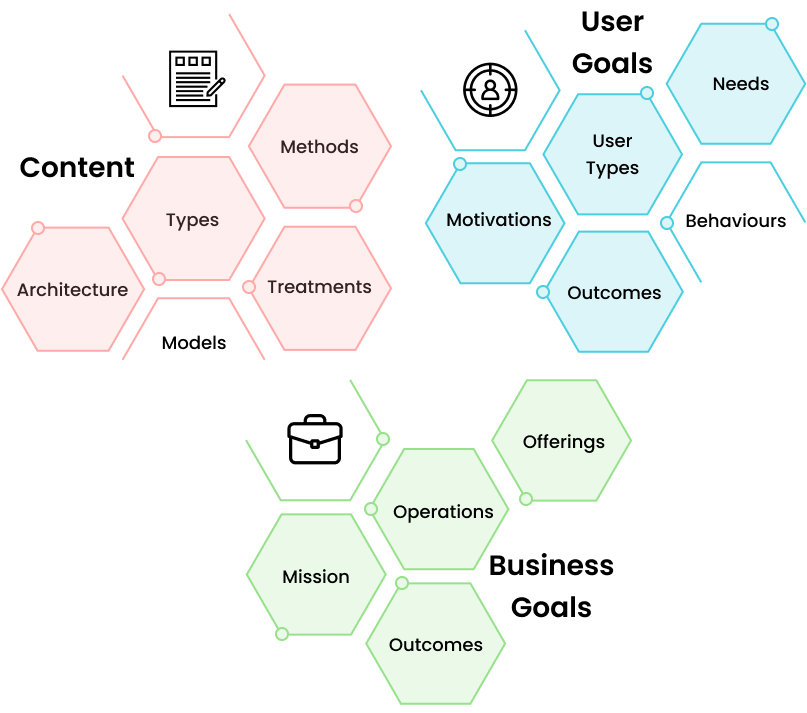
Engaging Content Architecture
– Start with a compelling headline and subheadline.
– Provide clear, sequential information that builds on the visitor’s interest.
– Use logical sections to break up the content.
Meaningful Yet Hooking Copywriting
Your copy should be both meaningful and engaging, hooking the reader’s attention while delivering valuable information. It should highlight the benefits of your offer and motivate users to take action.
– Use clear, concise language that speaks directly to your audience.
– Use action-oriented language.
– Highlight key benefits and solutions to common pain points.
– Keep it short and to the point.
– Include a strong call to action that encourages immediate response.
Contextual Visual Design
Visual elements should enhance your message and create a compelling visual story that resonates with your audience. Use images, videos, and graphics that convey the nuances of your offer and help visitors relate to your message.
– Use high-quality, relevant images and videos.
– Ensure visuals are directly related to the content and support the message.
Avoid Distraction
To keep users focused on your CTA, eliminate unnecessary distractions. Remove any elements that don’t contribute to the main goal of the landing page.
– Remove navigation menus and extraneous links.
– Keep the design clean and uncluttered.
– Use white space strategically to direct attention to key areas.
Simple and Intuitive Form
If your goal is lead generation, a form is essential. It should be simple, intuitive, and only ask for necessary information.
– Limit the number of fields to reduce friction.
– Use a clear and concise form title.
– Provide context or instructions if needed.
Trust Signals
Trust signals such as security badges, guarantees, and testimonials can alleviate any concerns visitors might have and build credibility.
– Display security badges near the form.
– Include customer testimonials or logos of well-known clients.
– Highlight any money-back guarantees or satisfaction policies.
Best Practices for Designing High-Converting Landing Pages

Keep It Focused
A landing page should have a single, clear objective. Avoid distractions by removing navigation menus and links that could lead visitors away from the page.
Optimise for Mobile
With a significant number of users accessing the internet via mobile devices, it’s crucial to ensure your landing page is mobile-friendly. Use responsive design to adapt to different screen sizes. Ensure fast loading times by optimising images and reducing unnecessary elements and make buttons and forms easy to use on small screens.
A/B Testing
A/B testing involves creating two versions of your landing page with slight variations to see which one performs better.
You can test one element at a time (e.g., headline, CTA, image). Use tools like Unbounce or Optimizely to run tests and analyze results to implement changes based on data.
Use Analytics
Tracking and analysing the performance of your landing page is essential for ongoing optimization. Set up conversion tracking using tools like Google Analytics to help you monitor metrics such as bounce rate, time on page, and conversion rate. Use insights to identify areas for improvement.
Take away!
Designing a successful landing page requires a clear understanding of your audience and objectives. By focusing on essential elements like engaging content architecture, meaningful yet hooking copywriting, contextual visual design, and minimising distractions, you can create landing pages that not only attract visitors but also convert them into valuable leads or customers. Make sure to test and optimise your landing pages to ensure they deliver the best possible results.
By following these best practices, you can enhance the effectiveness of your landing pages and achieve your marketing goals more efficiently.
Looking for an agency to help you design your landing pages? Let’s connect!