As a UI UX designer, it’s no secret that keeping up with the latest trends and technologies can be a daunting task. The design process is complex and multifaceted, and it can be difficult to know where to turn for help. Luckily, there are many AI-powered tools available that can make your job much easier. In this blog, we’ll take a closer look at some of the best AI tools for UI UX designers that can help you streamline your workflow and create high-quality designs quickly and efficiently.
Sketch2Code
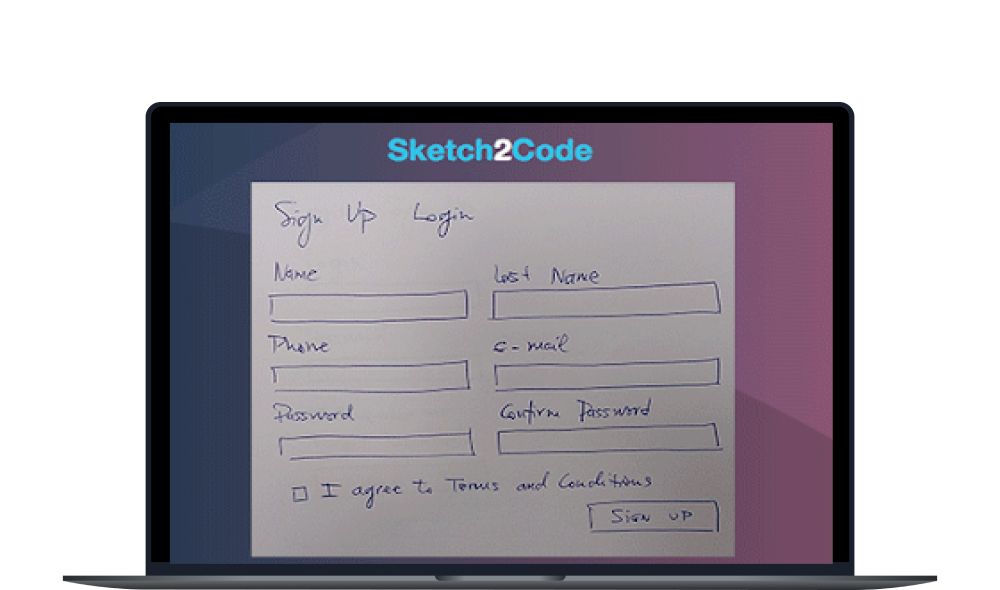
First up is Sketch2Code. Developed by Microsoft, this powerful tool uses AI to transform hand-drawn sketches into HTML code. This is a great option for designers who want to quickly create mockups and prototypes without having to write code from scratch. With Sketch2Code, you can easily turn your sketches into functional HTML code in no time.
Adobe Firefly
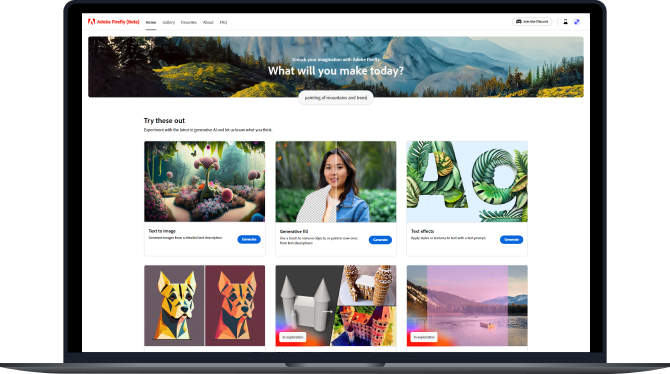
Want to see the best use of Generative AI allow me to introduce you to Adobe Firefly, a state-of-the-art generative engine that’s now available on Adobe Photoshop. You’ll be amazed by how it transforms your creative process, making it effortless to produce exceptional designs.

UXPin
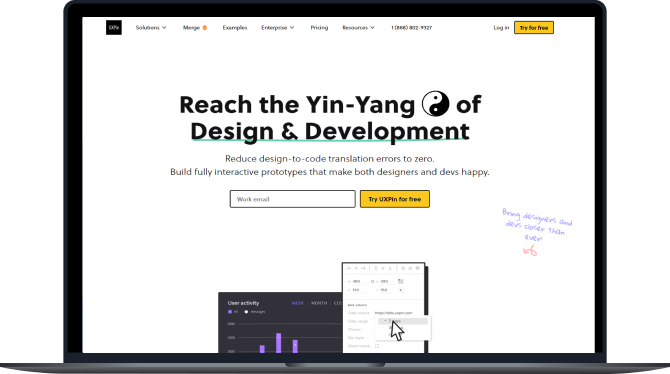
If you’re looking for a tool that can help you create user flows and prototypes quickly and easily, then UXPin is an excellent option. This design platform uses AI to suggest design elements and layout options, making it much easier to create high-quality designs in a shorter amount of time. It also offers collaboration tools, making it a great choice for design teams.

Uizard
Uizard.io is a powerful design tool that enables users to create top-notch designs with ease and speed. Providing the ability to transform sketches into high-quality, editable mockups in mere seconds, it uses cutting-edge algorithms to generate one-of-a-kind design concepts based on user input. This makes it an ideal option for designers looking to save time and maintain their creative spark.

Let’s Enhance
Do you want to take your images to the next level? Let’s Enhance is a robust tool that employs advanced AI technology to enhance image resolution while maintaining its quality. It’s a fully automated process that is fast and efficient, allowing you to upscale your images up to 16x without any loss in quality. With Let’s Enhance, designers can now improve their images with ease and obtain high-resolution pictures like never before.

Writesonic
If you’ve had the opportunity to explore CharGPT or Grammarly and you’re in the market for another AI copywriting tool, it’s definitely worth considering WriteSonic. One of the key benefits of utilizing WriteSonic for your content creation needs is that the blogs it generates are specifically designed to be more SEO-friendly when compared to other AI tools. This can ultimately help you to improve your online visibility and drive more traffic to your website.

Framer AI
If you are a UI/UX designer, it would be beneficial for you to explore Faramer AI. This tool can create website and app designs based on the given prompt, which can then be published on the desired domain.

Midjourney
Out of all the image generators available, Midjourney consistently produces the best results according to my preferences. The images it generates exhibit a higher level of coherence, with superior textures and colors. Overall, the output is simply more captivating and visually appealing.

Tome
In case you find yourself pressed for time and in need of producing a compelling presentation, allow me to recommend Tome. This platform harnesses the power of storytelling AI to craft presentations that are tailored to your specific topic, ensuring that your message resonates with your audience.

Anima
Anima is a plugin that enables the conversion of websites into Figma designs and Figma designs into HTML/CSS. Although it may not be perfect, with time it is expected to improve.

There are additional tools that you may consider, which I have not mentioned because they are well-known and require no introduction. Here are a few listed below:
Chat GPT: for content creation and research
Grammarly: for content polishing
Kevil AI: for image generation
Hemingway App: for writing blogs
Copy AI: for writing professional emails
Blackbox AI: for writing code in a selected language.
In conclusion, AI tools can be incredibly helpful for UI UX designers looking to streamline their workflow and create high-quality designs quickly and efficiently. Whether you’re looking for a tool to help with coding, design suggestions, or collaboration, there’s an AI-powered tool out there that can help you achieve your goals. So why not give one of these tools a try and see how much easier your design process can become.