AI has become an integral part of our daily life. Almost of the digital touchpoints, devices & apps we use these days, AI is working in the background in more or less manner.
For businesses & customers AI offers endless possibilities. Still for many, the idea of incorporating AI into their product design process can feel overwhelming or unclear. This guide aims to demystify AI and provide a roadmap for integrating it into your product design process, ensuring a seamless user experience (UX) that delights and engages users. This quick beginner guide is for Startup Founders, Product Managers, Product Designers, UX UI Designers and product teams who are just starting with AI integration into their products/platforms.
Fundamentals of AI in Product Design & Technology Landscape
Understanding the basics of AI is the first step. AI encompasses various technologies, including machine learning, natural language processing, and computer vision. These technologies enable systems to learn from data, recognize patterns, and make decisions with minimal human intervention. Familiarize yourself with these technologies and how they can be applied to your product. This fundamental step is really important to build your AI empathy.

Identifying Real Problems and Real Human Needs
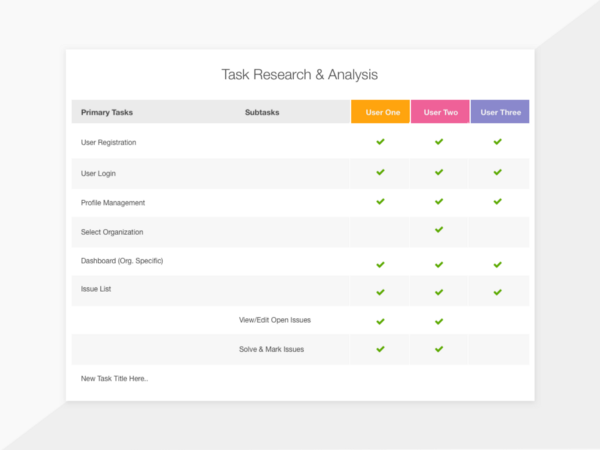
Let’s integrate AI into our product” is not the right approach to start with. Rather starting with users, identify the real problems your users face and the human needs your product aims to fulfill. AI should enhance the user experience by solving genuine problems and adding real value. Conduct a user research, use various research methods to uncover real problems, pain points and opportunities for AI integration.

AI Capabilities & Use Cases: Opportunities to Integrate AI
Automation vs. Augmentation
AI can either automate tasks or augment human capabilities. Automation involves AI performing tasks without human intervention, while augmentation enhances human abilities. Google’s Project PAIR (People + AI Research) talks more about how AI can augment human decision-making rather than replace it. Identify opportunities in your product where AI can either automate repetitive tasks or provide valuable insights to users.

Avoid AI Anywhere or Everywhere: Where AI Should Not Be Used
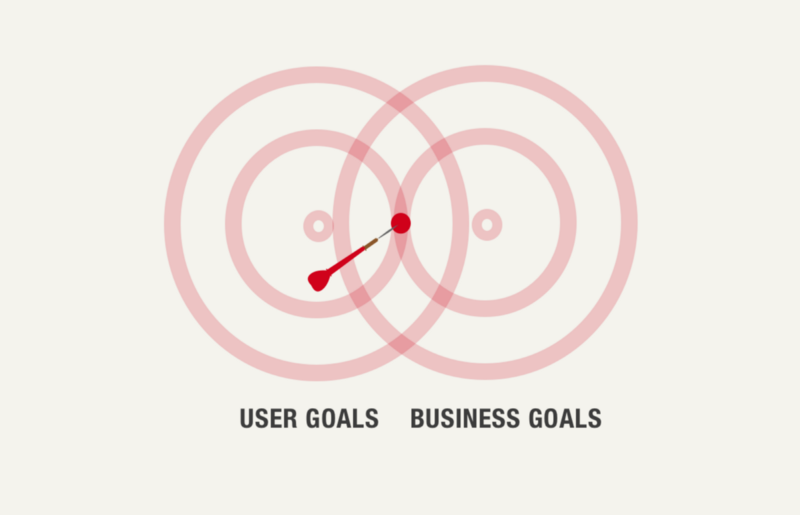
AI is powerful, but it’s not a silver bullet. Avoid using AI for tasks that don’t require it or where it could complicate the user experience. Evaluate whether AI genuinely adds value or if a simpler solution would be more effective. Once you understand appropriate user and business needs, set your goal/expectations, define success metrics, identify the right type of AI solutions, consider the possible outcome and impact mentrics of the same to ensure that its really worth taking the AI path.
Where should AI not be used or better to avoid use?
In general sense it’s better to avoid using AI in areas like Privacy intensive applications, high stake decision making, emotionally sensitive applications, ethically complex decision making etc.
Data Collection and Preparation: Gather and Prepare Your Data
AI is not magic, it’s based on math. Data is everything for creating & designing effective user experience for AI powered products. Collecting and preparing high-quality data is really crucial for training AI models. Ensure your data is accurate, relevant, and diverse to build robust AI systems. Data collection & preparation involves steps like cleaning, normalization, and ensuring ethical data collection practices.

Ethical Considerations
AI introduces ethical challenges when building digital products and platforms. Ensure your AI systems are fair, transparent, and accountable. Address biases in your data and algorithms to prevent discrimination. Establish guidelines for ethical AI usage to build trust with your users. Some quick examples
- AI system used for hiring employees. If the training data includes biased information (e.g., past hiring data that favored certain demographics), the AI might learn and perpetuate these biases, leading to unfair hiring practices.
- A social media platform uses AI to recommend content to users. If the AI only promotes sensationalist or polarizing content to increase engagement, it can negatively impact societal well-being.
Design for Transparency and Explainability
Users need to understand how AI makes decisions. Design your AI systems or applications to be transparent and explainable. Provide clear explanations of AI-driven actions and decisions to help users trust and effectively use your product.
For example
A loan approval AI system decides whether individuals qualify for a loan. If the system’s decision-making process is opaque, applicants won’t understand why they were approved or denied.
Calibrated Trust
Calibrated trust involves balancing user trust in AI with appropriate levels of skepticism. Ensure users understand the limitations of your AI system, neither they underestimate (poor/no trust) or even overestimate (blind trust) the AI capabilities your platform is offering them. Provide mechanisms for users to correct or override AI decisions if necessary.
Human-Centric / User-Centric Design: Not to Replace Humans but to Empower Humans
Focus on designing AI powered products that enhance human capabilities, give them superpowers and provide meaningful assistance in their tasks. User-centric design principles in AI should guide and serve to improve the overall experience of the platform.
Ensure Data Privacy and Security
Protecting your users’ data is crucial. Put strong privacy and security measures in place to keep their information secure. Stay on top of data protection laws and be transparent with users about how you handle their data. Clear communication builds trust and reassures users that their privacy is a top priority, fostering a safer and more reliable user experience.
Design for Inclusivity
AI should be for everyone, so it’s important to make your systems inclusive and accessible. Tailor AI user experiences to meet the needs and abilities of all users. To ensure this, test designs with a diverse group of users. This will help you spot and fix any accessibility issues, making AI more user-friendly for everyone. The more inclusive your design, the better the experience for all users.
Collaborating with Cross-Functional Teams
AI product design requires collaboration between various teams, including designers, developers, data scientists, and product managers. Foster a collaborative environment where cross-functional teams can share insights, align goals, and work together effectively.

Photo by freepik.com
Prototyping and Iterating
AI product design requires collaboration between various teams, including designers, developers, data scientists, and product managers. Foster a collaborative environment where cross-functional teams can share insights, align goals, and work together effectively.
Conclusion
Designing experiences for AI-powered products is a challenging yet incredibly rewarding journey. By grasping the fundamentals of AI, pinpointing genuine user needs, and adhering to best practices for ethical and user-centric design, you can create AI products that surpass user expectations. Embrace AI’s potential to revolutionize your product development strategies and deliver outstanding user experiences.
We hope that with this guide, you are a little more aware to navigate the unknown areas of AI-powered product design. The goal of any product design/redesign & development exercise isn’t just to incorporate AI, but to do so in a way that genuinely enhances the user experience. Keep experimenting, stay curious, and put the user at the center of your design process to turn this journey into something genuinely rewarding.
If you are building something awesome in the space of AI, we would love to hear and explore how our team of experts can help you. Contact us to start the discussion!